
and methods to control things like required and lightGallery Vue.
LIGHTGALLERY GITHUB LICENSE
If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use this project under the terms of the GPLv3. js Condition, rendering is achieved by the.
First of all add lightgallery.css in the of the document.LIGHTGALLERY GITHUB DOWNLOAD
Purchase a lightgallery.js Commercial License at /posts/lightgallery-js Open source license You can also directly download lightgallery from GitHub.
LIGHTGALLERY GITHUB CODE
With this option, your source code is kept proprietary. Also, you can pass additional classnames to the lightGallery react wrapper element via elementClassNames prop In a React app, you might import them directly into the components that need them: jsx. Your app has been configured to use the SCSS, now. If you want to use lightgallery.js to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license. Lets take a peek at the magic: View Demo View Github. If you like lightgallery please support the project by staring the repository or tweet about this project. The time (in ms) between each auto transition.LightGallery( document. Whether to display thumbnail toggle button.Įnables desktop mouse drag support for thumbnails.īy setting the swipeThreshold (in px) you can set how far the user must swipe for the next/prev slide. Height of the thumbnail container including padding and border Whether to show total number of images and index number of currently displayed image.īy setting the swipeThreshold (in px) you can set how far the user must swipe for the next/prev image. Packages Security Code review Issues Integrations GitHub Sponsors Customer stories Team Enterprise Explore Explore GitHub Learn and contribute Topics Collections Trending Skills GitHub Sponsors Open source guides Connect with others The ReadME Project Events Community forum GitHub Education GitHub. if preload is 2 then 2nd 3rd 5th 6th slides will be preloaded Easily create your own modules, or detach modules that you dont want. It supports all modern browsers including IE 10 and above.

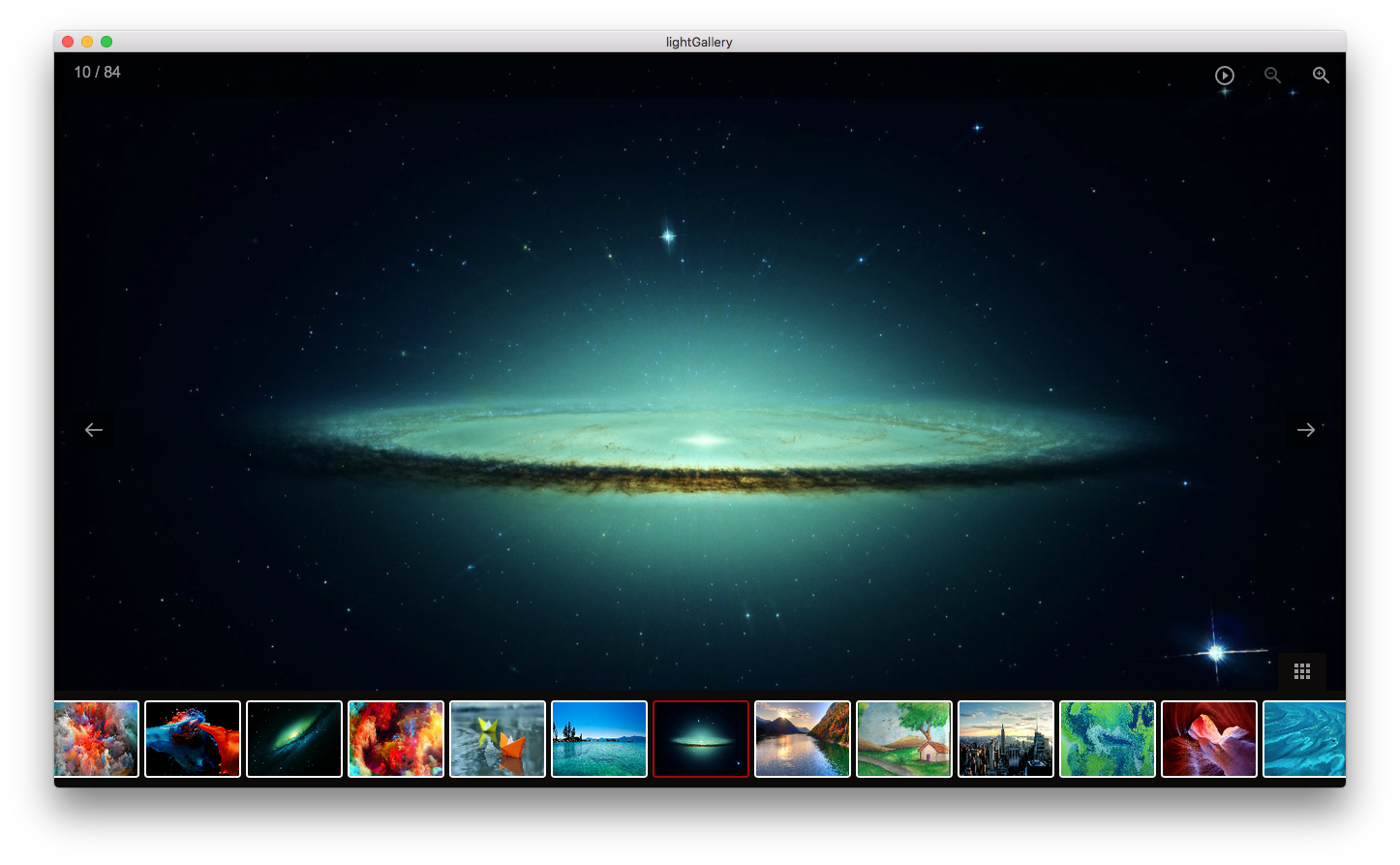
lightGallery is built with most modern technologies available to achieve the best performance and quality. ex:// you clicked on 4th image and if preload = 1 then 3rd slide and 5th slide will be loaded in the background after the 4th slide is fully loaded. Click on any thumbnail to open lightGallery. will exicute only after the current slide is fully loaded.

lightGallery is a feature-rich, modular JavaScript gallery plugin for building beautiful image and video. If true, prev/next button will be hidden on first/last image. A free, fast, and reliable CDN for lightgallery. If false, prev/next buttons will not be displayed. If false, will disable the ability to loop back to the beginning of the gallery when on the last element. lightGallery comes with lots of transition effects such as 'lg-slide' 'lg-fade' 'lg-zoom-in' 'lg-zoom-in-big' 'lg-zoom-out' 'lg-zoom-out-big' 'lg-zoom-out-in' 'lg-zoom-in-out' 'lg-soft-zoom' 'lg-scale-up' 'lg-slide-circular' 'lg-slide-circular-vertical' 'lg-slide-vertical' 'lg-slide-vertical-growth' 'lg-slide-skew-only' 'lg-slide-skew-only-rev' 'lg-slide-skew-only-y' 'lg-slide-skew-only-y-rev' 'lg-slide-skew' 'lg-slide-skew-rev' 'lg-slide-skew-cross' 'lg-slide-skew-cross-rev' 'lg-slide-skew-ver' 'lg-slide-skew-ver-rev' 'lg-slide-skew-ver-cross' 'lg-slide-skew-ver-cross-rev' 'lg-lollipop' 'lg-lollipop-rev' 'lg-rotate' 'lg-rotate-rev' 'lg-tube'įorce lightgallery to use css left property instead of transform.Īllows clicks on dimmer to close gallery.


 0 kommentar(er)
0 kommentar(er)
